Elementor Pro features an awesome in-house form builder with the ability to add various input types and the date picker is also included. Currently, the Elementor doesn’t provide options for formatting the data in the form date picker field, it’s by the default in form of YYYY/MM/DD.
This article explains how to change the default Elementor date format to some other like, for example, the Australian date format, which is DD/MM/YY.


jQuery snippet for changing Elementor Form date format
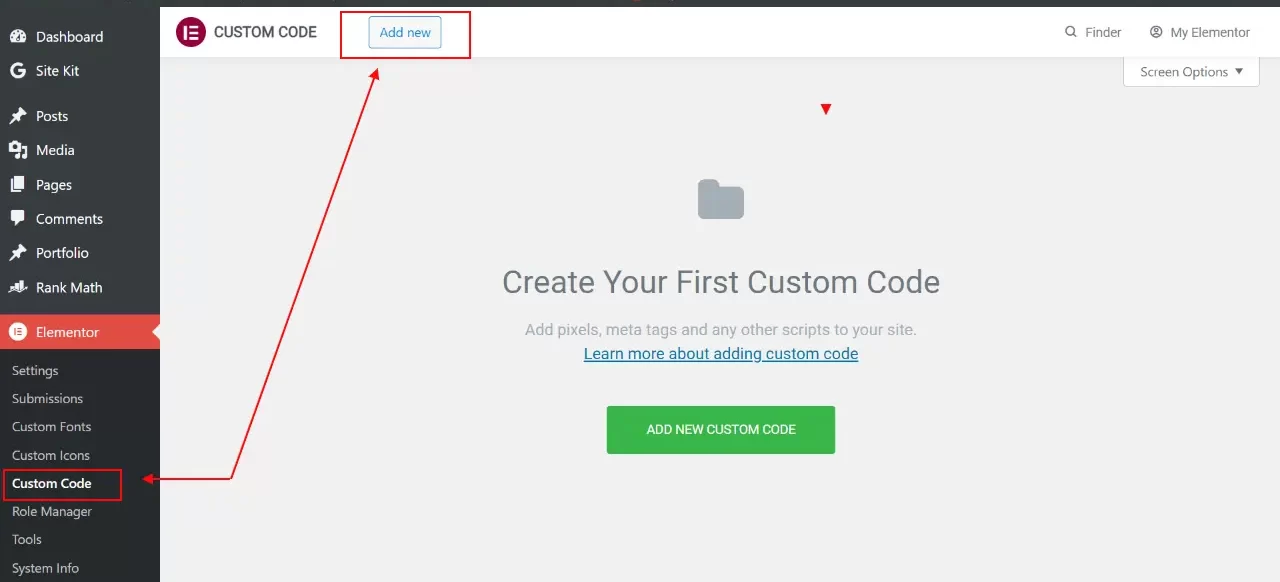
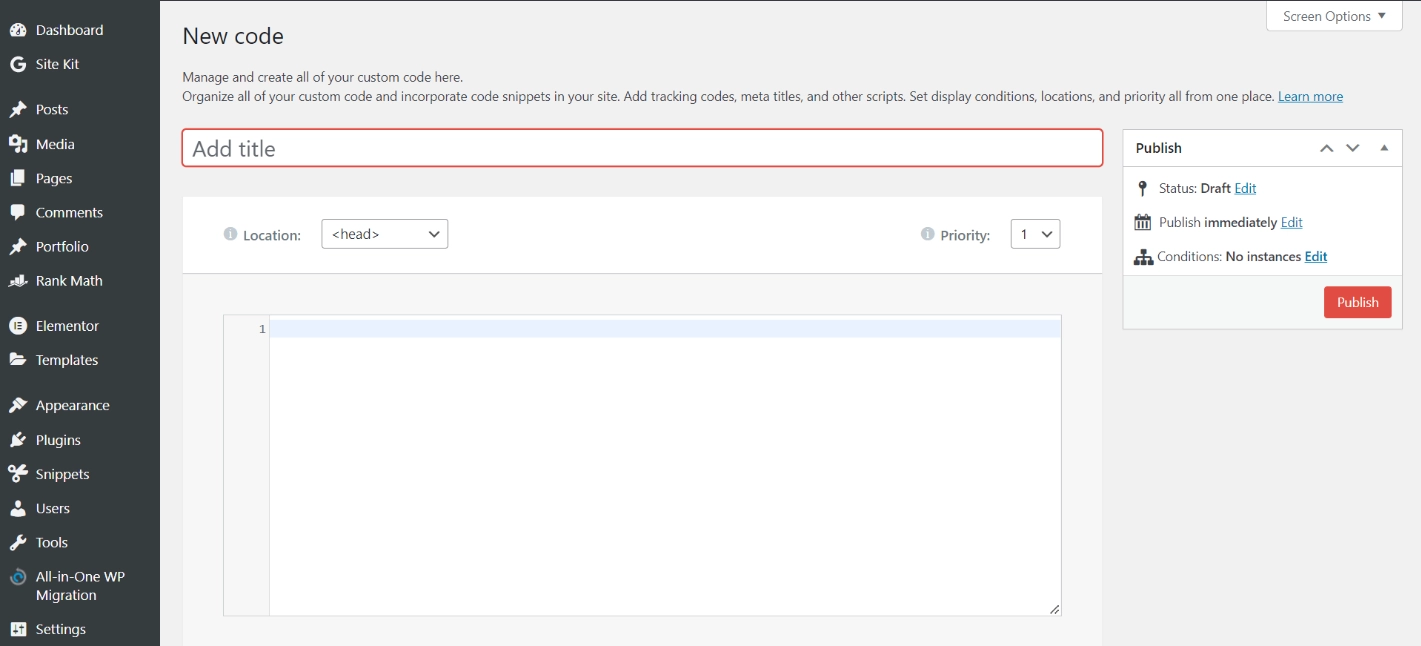
To change the date format using jQuery, just navigate to WP Admin > Elementor > Custom code. Here just create a new Custom code entry, set it to body start, and paste this code below.
<script>window.addEventListener('DOMContentLoaded', function() {
jQuery(document).ready(function($){
setTimeout(function(){
$('.flatpickr-input').each(function(){ flatpickr( $(this)[0] ).set('dateFormat', 'd/m/Y');}); }, 1000 );
});
});</script>
Save changes and test the form on the front-end, after picking the date, you should see the value-added in the format of d/m/y which will look like this 25/01/22
You can also alter the d/m/y to d.m.Y. and it will display in this format, for example, 22.02.2022.




