
If you want to make your Header template initially hidden and only visible when users scroll down, then this Elementor PRO guide is exactly what you need.
This guide will show you how to hide your Header template until the user scrolls down without using any third-party plugins, just some custom CSS and JS.
So, let’s get started.
Hide header until the user scrolls down using custom code
This tutorial should be fairly simple to implement and won’t take much time. Please ensure that you follow all of the steps exactly.
STEP 1
The first thing you need to do is to create a header template inside Elementor. Then start editing you header template and once you add the needed widgets and content, access its Advanced tab in the left side editor bar.
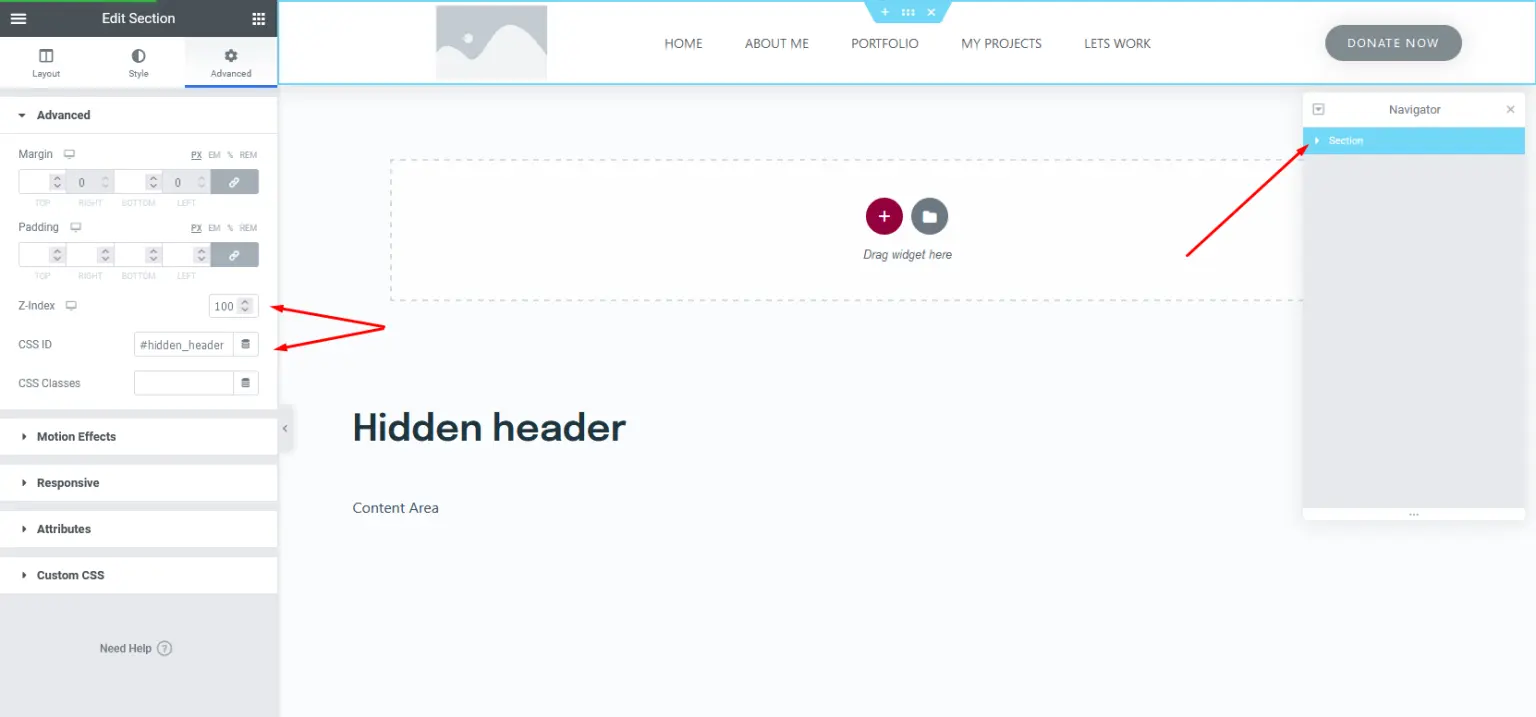
Inside the Header template, access the Header section for editing and navigate to the Advanced tab. Inside the first tab, “Advanced” set the Z-index to 100 and add CSS ID #hidden_header and save changes.

Now, set the display conditions for the Header per your needs. If you plan to use hidden header on all pages, just set its condition to All pages.
Hide header on scroll only on the Home page
If you need to hide the header only on the Home page, you will need to set the display conditions for the template only for the Home page. Then create a new header template for other pages and set its display condition to the rest of the pages, e.g. All pages.
STEP 2
Now it’s time to add some custom code. The first thing we need to add is the CSS. To apply the CSS code, access WP Admin > Elementor > Custom Code. Here just click on the Add new code button, name your new snippet, for example, Hidden Header CSS, and paste this code inside:
<style>
@media (min-width: 1024px) {
#hidden_header {
display:none;
width:100%!important;}
}
</style>
* If you want this to work on mobile devices as well, you should change the value of 1024px to lower value like 480px or less
It should look something like this.

Set the location to <head> or <body> start and make display conditions to Entire site.
STEP 3
We also need a bit of jQuery to make the header fade in and out as per our requirements.
To add this code, access Elementor > Custom Code > Add new. Name your code snippet, for example, Hidden Header JS, and paste the jQuery code below:
<script>window.addEventListener('DOMContentLoaded', function() {
jQuery(document).ready(function( $ ) {
jQuery(window).scroll(function() {
if ( $ (window).width() > 1024) {
if ( $ (window).scrollTop() >= 400) {
$ ('#hidden_header').fadeIn();
} else {
$ ('#hidden_header').fadeOut();
}
}
});
});
});</script>
The code will check this screen size and hide the header template based on it’s CSS ID #hidden_header.
When a user scrolls down for some 400px, this jQuery code will show the header with a nifty fade-in effect. There is also the fade-out effect which will hide the header again if the user scrolls to the page top.
You can further tweak this code by adjusting the screen width value. Once again, if you want to hide the header on mobile devices as well, replace this value with 480.
jQuery animations can be tweaked to by changing the speed of fade effect or using Sliding animation instead of fading. For example, replace .fadeIn() with .slideDown() and .fadeOut() and replace it with .slideUp()
Finally, you can make the changes to Scroll top value from 400 to any other value that works best for you.
Conclusion
After applying this solution, your header will be hidden initially and visible when users scroll down the page.
It is also important to mention that we added custom CSS to hide the header initially, thus you might have an issue editing the hidden header in the Elementor editor, if this is the case, access Elementor > Custom code and set the Hidden Header CSS to draft. After applying changes, you can re-publish the custom code again.